
こんにちは。
この記事ではWebデザインの基礎として理解しておくべきカラーモードの概要についてまとめています。
カラーモードとは?
カラーモードとは、
印刷物やWEBに掲載されている画像やイラストの色を表現する方法のこと。
制作物(表現媒体)によって適切なカラーモードを選ぶ必要があります。
参考サイト:超初心者でもわかるカラーモード
カラーモードにはRGBとCMYKの2種類があり、WebデザインにおいてはRGBモードを使います。
なぜなのかは次のRGBモードの項で説明します。
RGBモード
- 光そのものの色(=光源色)を扱うためのカラーモード
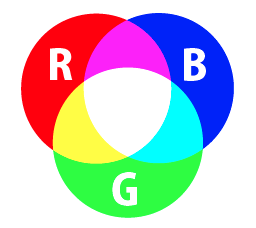
- 赤(Red)、緑(Green)、青(Blue)の光の三原色からなる
- 各色は0から255までの数値で表され、数値を増すごとに白に近づいていく(=加法混色。下で説明)

めたろん
パソコンのモニターは光源色で表されるので、WebデザインにおいてはRGBモードを使うということになります。
RGB(加法混色)の色表示:

加法混色とは?
- 加法混色とは、光源色の混色によって明度が増す現象。
- 混合された色光の明るさは、もとの色の明るさを単純に足した明るさになる。
- 色が加法混色で見えるもの:太陽光・パソコンのモニタ画面など

とまくん
加法混色では色を混ぜれば混ぜるほど明るくなるんだね。
参考サイト:CMYK・RGBのカラーモードについて、MAU造形ファイル

CMYKモード
- 光が物体に当たって反射・吸収・透過した際に生じる色(=物体色)を扱うためのカラーモード
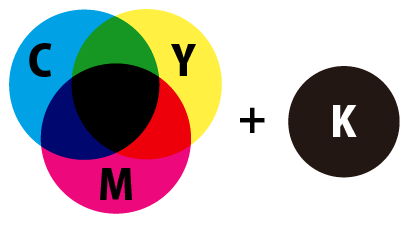
- シアン(Cyan)、マゼンダ(Magenta)、イエロー(Yellow)の三原色に黒(K)を加えた4色からなる
- 各色は0から100までのパーセンテージで表され、数値を増すごとに黒に近づいていく(=減法混色。下で説明)

めたろん
紙媒体などの印刷物ではCMYKモードが使われます。

めたろん
三原色だけでは黒を完全に再現することができないため、CMYに黒(K)を合わせた四色(CMYK)を用いて全ての色を再現します。
CMYK(減法混色)の色表示:

減法混色とは?
減法混色とは、物体色の混色によって明度が減少する現象。
物体色は混合されると明度が下がっていくので「減法混色」という。
色が減法混色で見えるもの:印刷物・絵の具など
参考サイト:CMYK・RGBのカラーモードについて、MAU造形ファイル
カラーモードの設定方法
各画像編集アプリケーションでは以下のうようにカラーモードを設定します。
Photoshop:「イメージ」タブ → 「モード」で選択
Illustrator: 「ファイル」 → 「ドキュメントのカラーモード」で設定
まとめ
- カラーモードとは、印刷物やWEBに掲載されている画像やイラストの色を表現する方法
- 制作物(表現媒体)によって適切なカラーモードを選ぶ必要がある
- Webデザインでは光そのものの色(=光源色)を扱うため、光源色に適したカラーモードであるRGBモードを使う
この記事は以上になります。
読んでいただきありがとうございました。

