
こんにちは。めたろんです。
ストックイラストは自分のペースでイラストが作成でき、継続的に売上を出すことができるので絵を売りたい人にとっては魅力的なシステムですよね。

この記事は下記のような悩みに答える内容になっています。
こんな方におすすめ
- ストックイラストで稼ぎたいけれど、手描きイラストは力強さが出しづらくてあまり売れ行きがよくない。。
- 手描きのよさを生かしながらも、もっと買ってもらえるイラストにしたい。

筆者のストックイラスト販売実績
実際に手描きイラストをベクター化することで販売回数が増え、
これまでに「PIXTA」で約430枚(約7万円)を売り上げることができました。
※ストックイラストを売るコツについては、こちらの記事でもまとめています↓
それでは見ていきましょう!
Contents
【ストックイラスト】タッチで差別化。手描きイラストをベクター化する方法
手描きイラストをベクター化するとどうなるか

例を使って、手描きイラストと手描きイラストをベクター化したものを比べながら説明します。
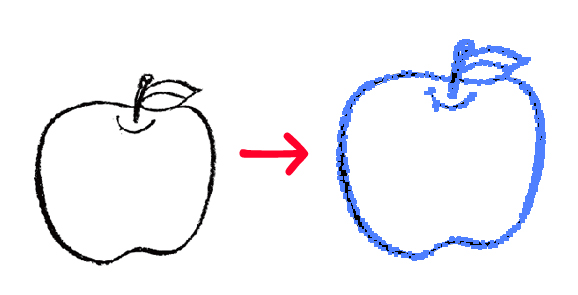
ベクター化する前の手描きイラスト

素朴な良さはあるものの、ストックイラストとしてアピールするには垢抜けない感じがするのではないでしょうか。
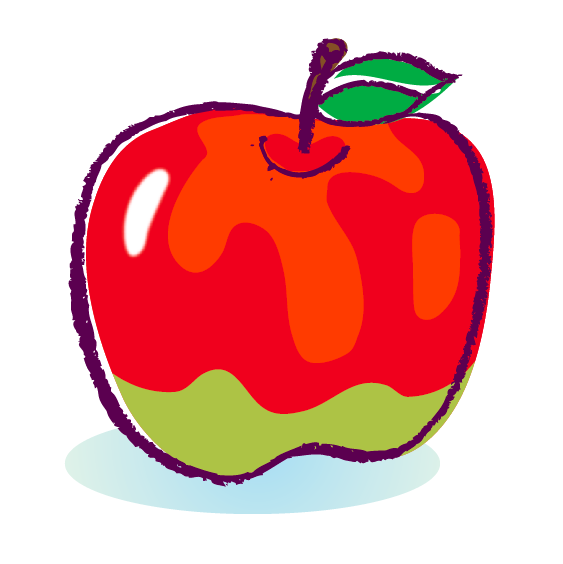
ベクター化した後の手描きイラスト

厳密に言うと、「塗り」の部分はイラストレーションアプリで作成していますが、手描きの素朴さを残ししつつ、ぱきっとしたクリアなイラストになっていると思います。
たくさんのイラストが並んでいるストックイラストサイトでは、オリジナリティのあるタッチをもつイラストが有利です。
手描きの線画や水彩画など、アナログな画材で描いたものは素敵ですし目を引きますが、ネット上で使用されることの多いストックイラストとしては、印象がひっこんでみえることが多いのが難点です。

それでは以下で、具体的な方法を説明します。
手描きの線画をベクター化する方法
手描きの線画をベクター化するのに必要なアプリケーションは下の二つです。
- Photoshop
- Illustrator
大まかな流れは以下の通りです。
- Photoshopで手描き線画の画像を「2階調」に変換する
- その画像をIllustratorで「ライブトレース」する
詳しく説明します。
Photoshopで画像を「2階調」に変換する
まず線画を撮影した画像をPhotoshopで開きます。
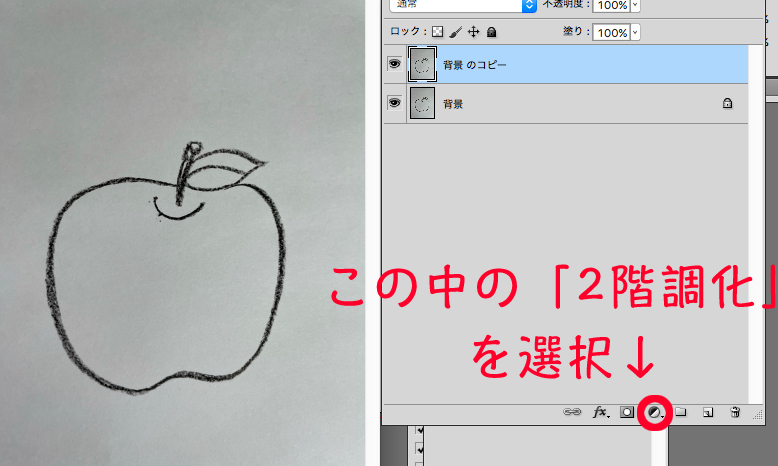
レイヤーウィンドウの下部にある「調整レイヤーを新規作成」ボタンをクリックし、「2階調化」をクリックします。

画像が黒と白の2階調に変換されます。これがベクター化の元画像となります(必要に応じて「しきい値」を調整します)。

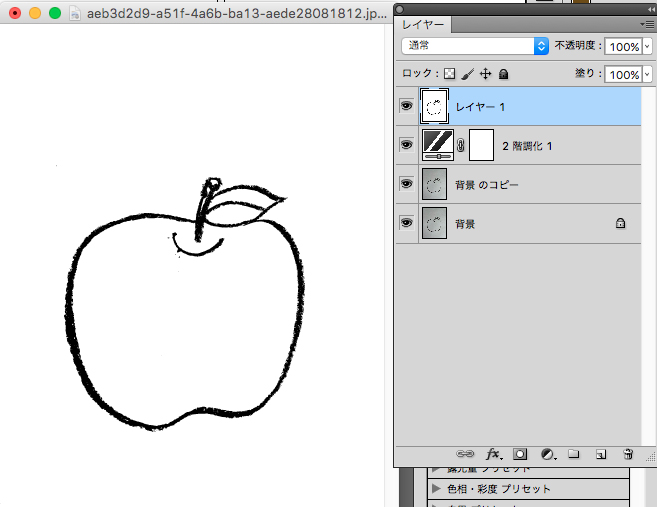
次に一番上のレイヤーを選択した状態で、command + alt + shift + Eキーを同時に押します。
するとレイヤーの一番上に統合された画像のレイヤーが作られます(上の画像参照)。
Illustratorで「ライブトレース」する
次にイラストレーターを開きます。
Photoshopで作成した画像を移動ツールでIllustratorにドラッグします(必要に応じてサイズを調整する)。
持ってきた画像を選択した状態で上部メニューからオブジェクト→ライブトレース→選択して拡張→をクリック。
画像がベクター化されます。
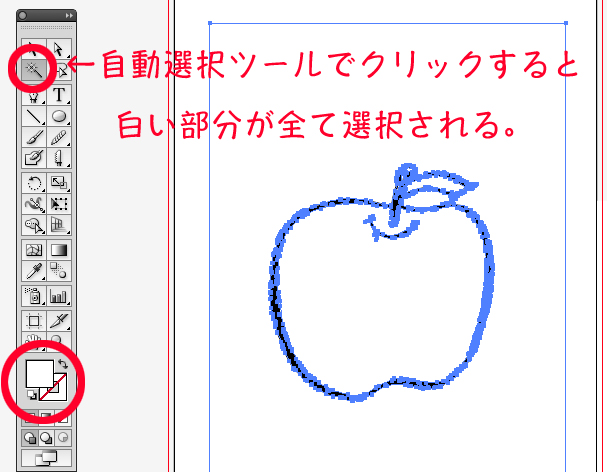
黒いラインの部分だけを残したいので、一度画像の選択を外し、「自動選択ツール」で
画像の白い部分を改めてクリックします。すると白の部分が全て選択されます↓

その状態でdeleteをクリックすると、黒いライン部分だけが残ります。
これで手描き線画のベクター化が完了しました。

ベクター化したので、画質を落とさず拡大もできるし、色を変えることも可能です。
新しく色レイヤーを新規作成し、色を塗りましょう。
まとめ
- アナログで描いたイラストをベクター化することで売り上げにつながりやすいイラストを作成できる
- イラストをベクター化するにはPhotoshopとIllustratorの機能を組み合わせて作成する
いかがでしょうか。
IllustratorとPhotoshopはイラスト作成には必須といえるツールですが、2つのアプリ機能を組み合わせることでより表現の幅を広げ、オリジナリティのあるイラストがつくれるようになります。
この2つのアプリが含まれる、Adobe「Creative Cloud」をサブスクリプションで使えるオンラインコード版がAmazon等で購入できます。
また、下記のようなオンライン講座に申し込めば、講座とセットでCreative Cloud 12ヶ月版がかなりお得に購入できるのでおすすめです。
アプリケーションの便利な機能を利用し、キャッチーなイラストを作って楽しく稼ぎたいですね。
最後まで読んでいただきありがとうございました(^^)/



