
こんにちは。
この記事では、
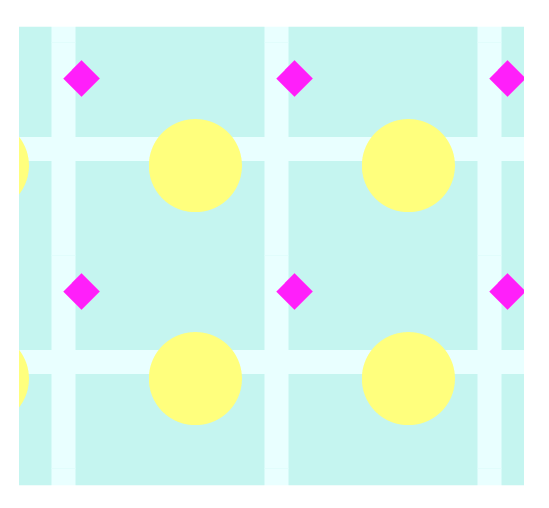
イラストレーターでたとえば下記のような模様を作りたいけれど、やり方がわからない
という方に向けて、「パターンスウォッチ」で模様を作る方法を説明しています。


それでは見てみましょう!
Contents
【画像もOK】イラストレーターでオリジナルの模様を作る方法

オリジナル模様:基本の作り方
オリジナル模様を作るには、「新規のパターンスウォッチを作成→登録」という手順で作成します。
大まかな流れは以下の通りです。
- 背景(四角形)を設定する
- 模様を作る
- 背景と模様をコピーして並べ、繰り返しの部分を調整・配置する
- 背景と同じ四角形を最背面に配置し、塗りと線を透明にする
- 全てを選択し、スウォッチウィンドウにドラッグ&ドロップする
詳しく説明します。
背景を設定する
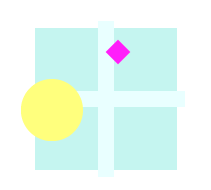
この例では、下↓の水色が模様の背景になります。

模様を作る
繰り返したい模様を配置します。

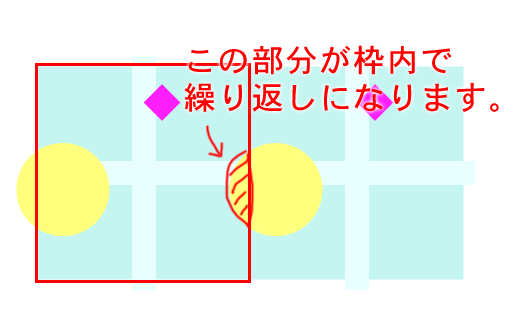
背景と模様をコピーして並べ、繰り返しの部分を調整・配置する
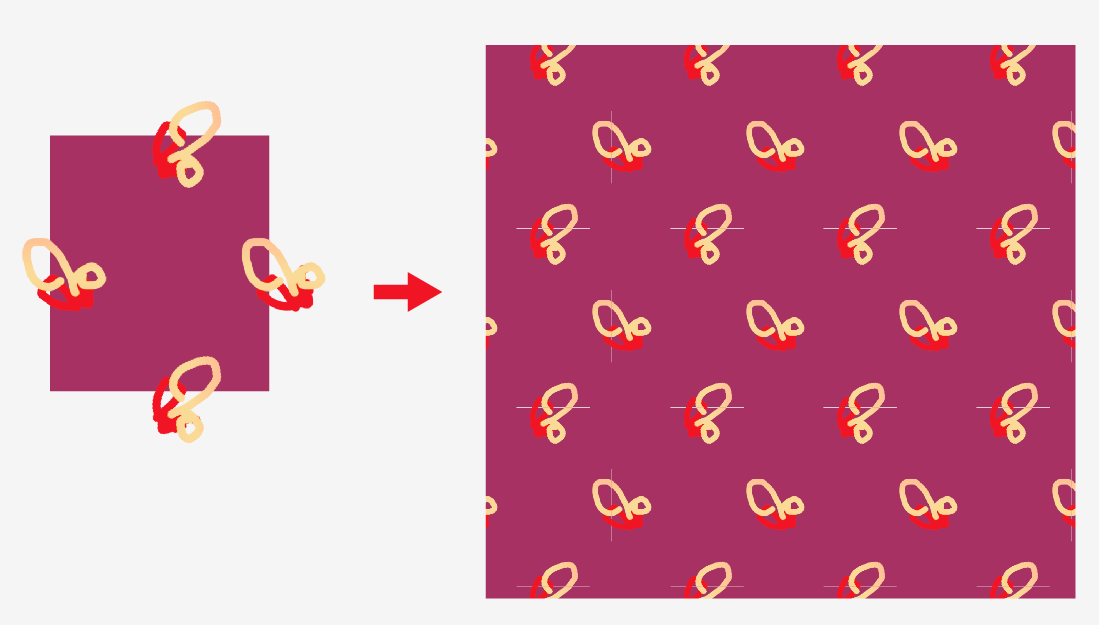
背景の四角形からはみだした模様を連続して表示させるため、上で作成した背景と模様をコピーして並べ、調整・配置します。
メモ
command + U で「スマートガイド」を有効にすると、複製した模様をぴったりくっつけられます。

背景と同じ四角形を最背面に配置し、塗りと線を透明にする
以下の手順で、「背景と同じ大きさで線と塗りが透明の四角形」を「最背面」に作成します。
- 背景の水色の四角形をダイレクト選択ツール(ツールバーの中にある白い矢印アイコン)で選択する
- command + C でコピーしたのち、command + B を押すと、背面にペーストされる
- さらにcommand + Shift + [ を押すと、最背面に配置される。
- この時点で、最背面の四角形が選択されているので、続けて色と塗りを透明に設定する
この透明の四角形が、作成パターンの外枠となります。
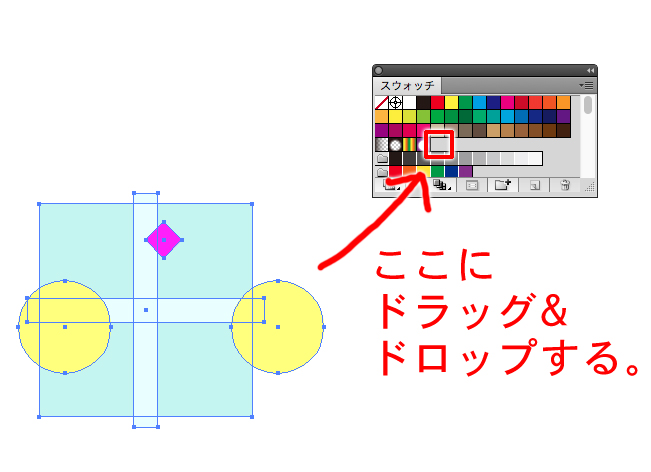
全てを選択し、スウォッチウィンドウにドラッグ&ドロップする
調整・配置した模様と背景、および最背面の四角形を選択して、スウォッチウィンドウにドラッグ&ドロップします。

このような↓パターンが作成できました。

応用:JPG等の画像を使う場合
画像を使ってオリジナル模様を作るには、以下の手順で作成します。
JPG(PNG)画像を読み込む

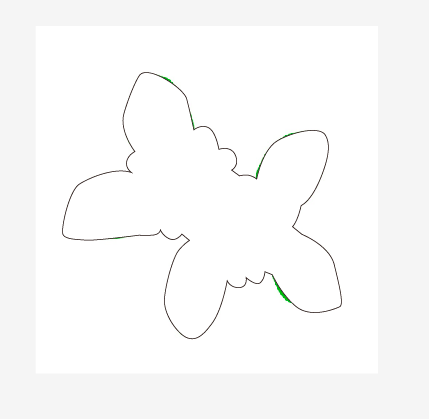
ペンツールで輪郭に沿った図形を作り、画像をマスクする
画像のままでは白い背景になってしまうので、背景部分をマスクします。
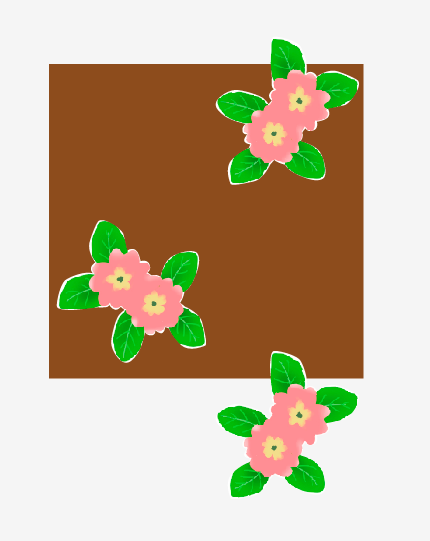
下のように図柄を覆うように図形を作り、マスクすることで、図柄の部分だけを表示させることができます。
マスクするには、画像とマスクのオブジェクトを両方選択し、command + 7 を押します。

2022/6 追記:
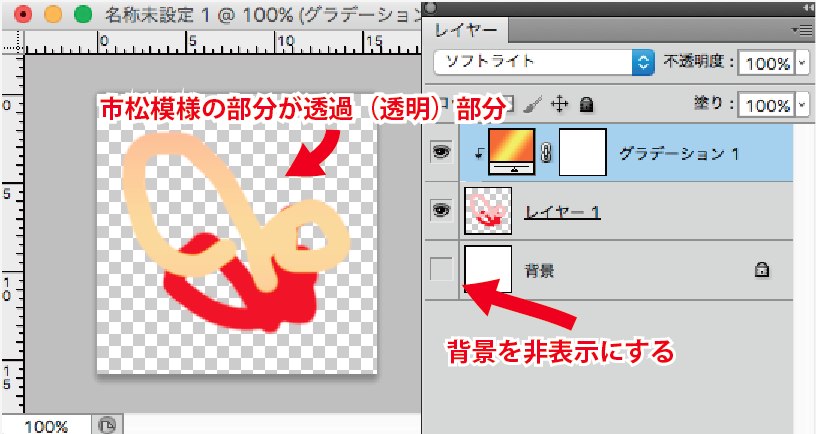
背景を透過したPNG形式の画像を使うと、白いふちが残らず綺麗な模様が作れます(下図参照)。
Photoshop等で、背景を透過した状態でPNG形式で保存します↓↓↓

上記の画像を使って、下のような模様パターンが作れます。
ポイントは、ファイル → 配置 で画像を配置したら、画像を選択した状態で、ウィンドウ → リンク → 画像を埋め込み すること。
画像がリンク状態だと、スウォッチに読み込めないのでご注意を!

重なり部分を調整し、スウォッチに登録する
マスクできたら、以降は基本の作り方と同じ手順でパターンを作成します。

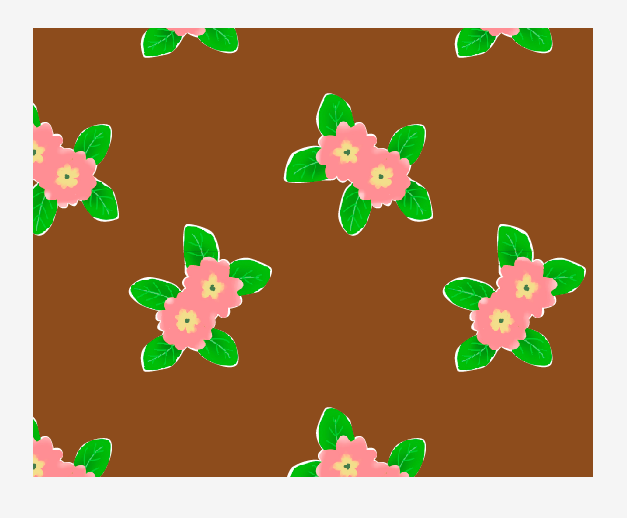
このような↓パターンができました。

いかがですか?
オリジナルパターンとアイディアを組み合わせることで素敵な作品が作れそうですね。
読んでいただきありがとうございました(^^)。
